Here are some of the larger projects I've worked on.
Unicorn Bar WebsiteUnicorn Bar Website

This is a website I built for a local business, designed in collaboration with designer Marissa Carroll. It has a front-end built with Astro, and a headless backend using Payload CMS. It is currently set up with a fully static front-end served via Netlify, with on-demand builds triggered by the CMS in addition to daily scheduled builds. The site is also designed to be able to be served on-demand with incremental static regeneration (ISR).
In addition to the CMS content, the site pulls event information from a ticketing service API at build-time, and merges that information with an event list from the CMS to build the site’s calendar components. The CMS features several custom structured content collections (including food/drink menu items, calendar events and press articles). The site's page collection implements a block-based layout system, in which editors can choose from a library of 10+ fully custom layout components to build each page.
The site uses separate backend and frontend repositories, and has isolated environments for development, production and staging, with custom build scripts to migrate content and data between environments.
During the design phase, I regularly consulted with the designer to provide accessibility guidance and ensure that the design was feasible from an accessibility, performance, and implementation standpoint. After the site launch, we have been using analytics and session recordings to identify confusing areas in the site’s UX and continually improve the site's usability.
List of technologies used in Unicorn Bar Website
- Astro
- React
- Payload CMS
- API Integration
- Netlify
- npm
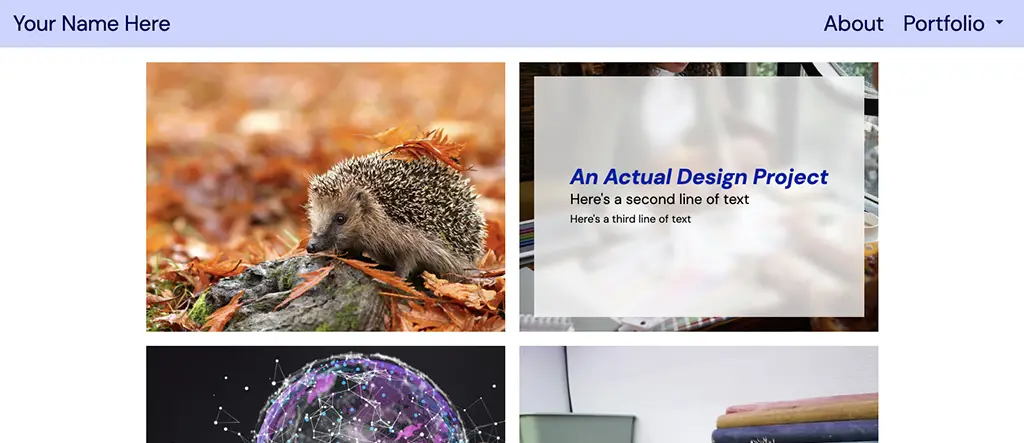
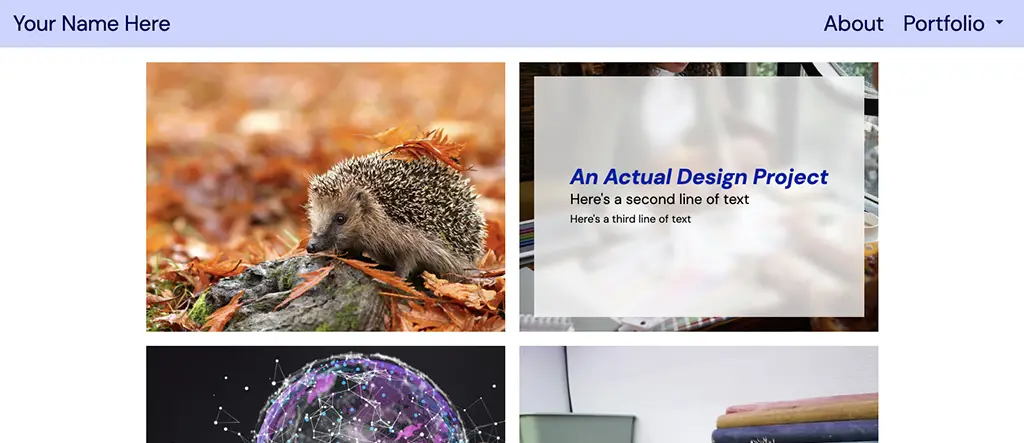
portfolio-builderportfolio builder

This is a responsive minimal portfolio website template, built with the Node.js-based static site generator Astro. It is designed to be used as a template for an artist or designer to quickly build and deploy a portfolio website. The repository is intended to be run in the GitHub Codespaces browser-based remote development environment, though it can also be installed and run locally.
The project integrates Keystatic, a Node-based flat-file CMS, to provide a rich-text editing experience with an assortment of custom layout 'blocks' written in React-like JSX, that saves content to standardized Markdoc files. This allows the user to work out of a Git repository without needing to set up any databases. The user can choose from 3 different site layouts, and can customize the look and feel of the site from within the CMS or via adding custom CSS.
This project uses Astro to build the user's site, with layouts and components written in JSX that compiles to HTML & CSS with very minimal client-side scripting (when needed for interactions). The repo includes pre-written deployment scripts for GitHub Pages (via Actions) and Netlify, and allows for a simple setup process on either platform.
This template was built for a workshop I organized and led at SUNY New Paltz's Spring 2024 Design Week, a campus-wide event that explores different areas within the field of design. The sample site below was built by a student in the workshop.
List of technologies used in portfolio-builder
- Node.js
- npm
- GitHub Actions
- Netlify
- GitHub Pages
- GitHub Codespaces
- Astro
- React
- Keystatic
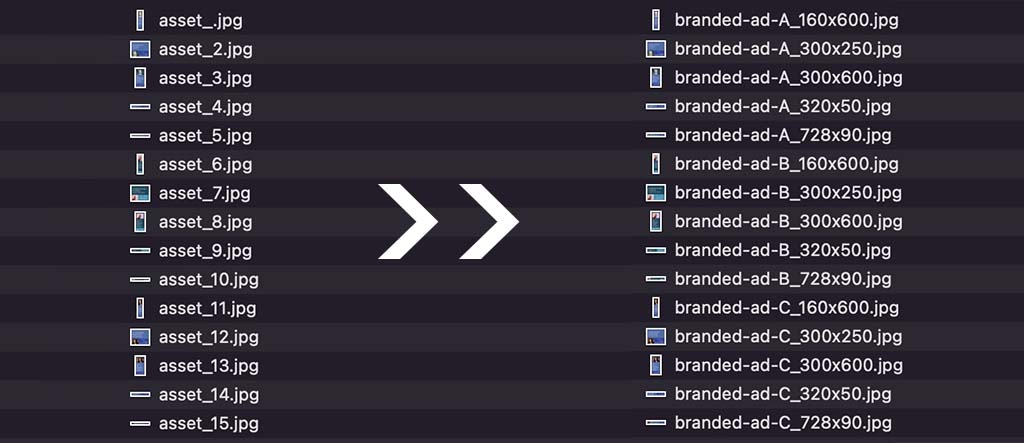
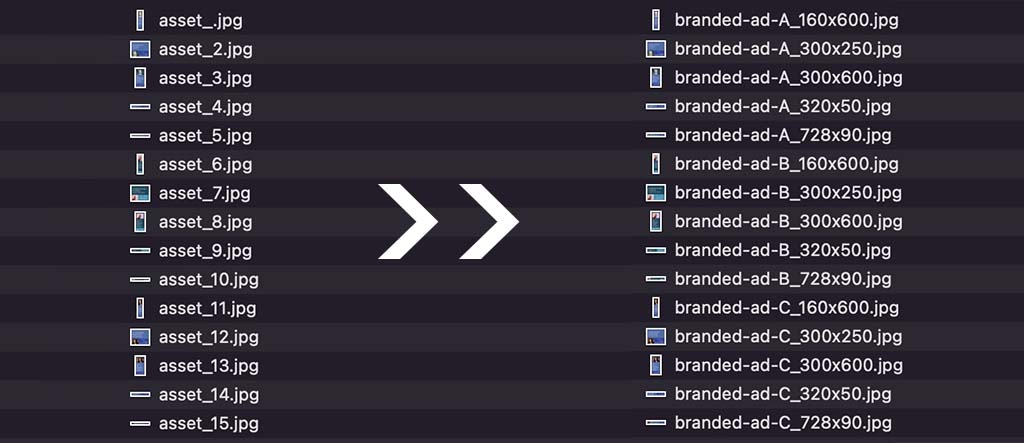
node-rename-tool-clinode rename tool C L I

This is a simple command-line tool, built in Node.js. It is designed to
be used as part of a production workflow in combination with
InDesign's Data Merge feature, or a similar system. The tool takes
as inputs a folder of image assets and two CSV files containing
parameters for renaming the image assets, and renames them to use
a consistent schema. This tool helps with efficient templated
production of visual asset groups such as banner ads and branded
social posts.
List of technologies used in node-rename-tool-cli